CuDemVN.Wap.Sh
 |
vậy làm sao để bạn biết được có ai đã vào wapsite của mình bình luận ở một trang bất kỳ?
làm thế nào để ẩn một bình luận mà bạn không muốn?
hay đơn giản là trả lời một nội dung hoặc được facebook thông báo về một hoạt động của khách truy cập một cách nhanh nhất....
rất đơn giản. hãy thêm quyền quản lý, kiểm duyệt comment facebook vào wapsite
. Để làm được điều này bạn phải dùng 1 app để tạo thông báo
Quản lý
Tại Wap
Để làm được điều này bạn phải dùng 1 app để tạo.
bạn chưa có app?
nếu chưa có Bạn có thể tạo cho mình một app tại đây
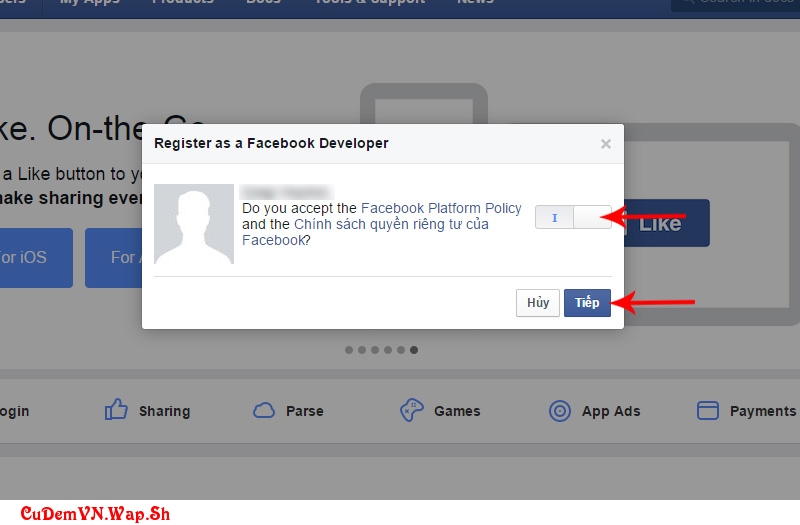
Tiếp theo Facebook sẽ hỏi xác nhận bạn là có chấp nhận với các quy định của họ hay không, các bạn click vào nút như hình bên dưới và tiếp tục.
Nếu thành công, bạn sẽ thấy thông báo như thế này:
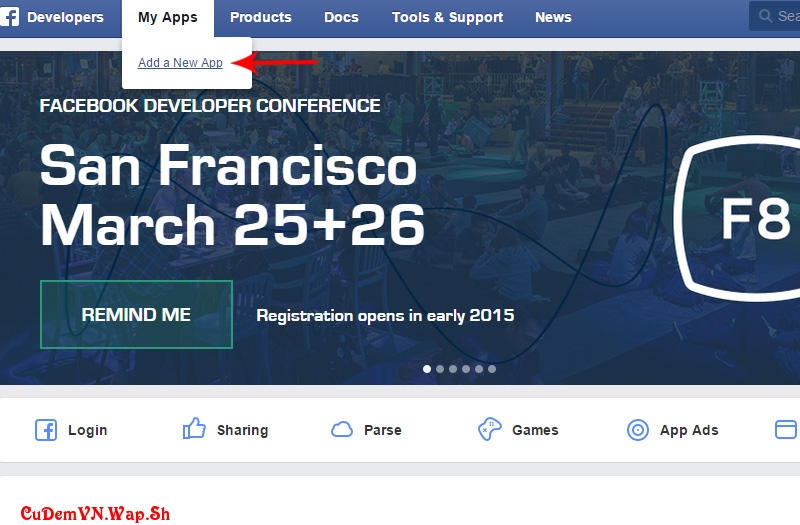
Tạo App mới
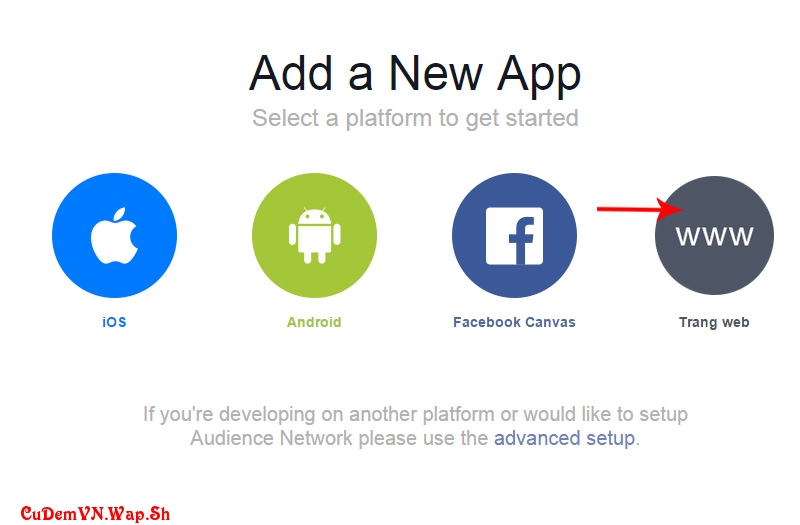
Các bạn tiếp tục rê chuột vào phần menu My Apps, rồi chọn Add a New Ap
p
Facebook sẽ hỏi bạn là muốn tạo App cho ứng dụng nào, (mình chọn loại là Web)
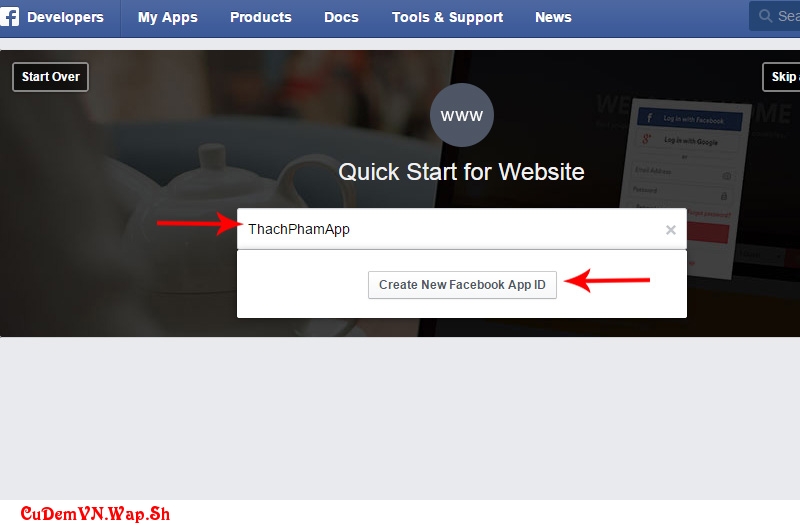
Tiếp theo các bạn hãy nhập tên cho App của bạn, xong bấm chọn Create New Facebook App ID.
Sau khi bấm nút Create New Facebook App ID, bạn bấm chọn Skip and Create App ID để qua trang quản lý app chính
Thêm facebook comment vào Wapsite
truy cập vào trang
nhập URL (ví dụ:
Màn hình hiện lên với 2 đoạn code HTML: Facebook SDK. Copy đoạn code thứ nhất dán vào sau thẻ mở body
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1&appId=APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}
(document, 'script', 'facebook-jssdk'));</script>
Chỗ APP_ID chính là id app của bạn
và đoạn code thứ 2 là Comment Plugin. Bạn hãy copy đoạn code thứ 2 và đặt vào bất cứ vị trí nào trên trang web muốn hiển thị ô comment:
<div class="fb-comments" data-href="http://kusdinks.waphall.com" data-num-posts="5" data-width="100%">
Chú ý chỗ URL là link động tùy chỉnh trên wapsite của bạn
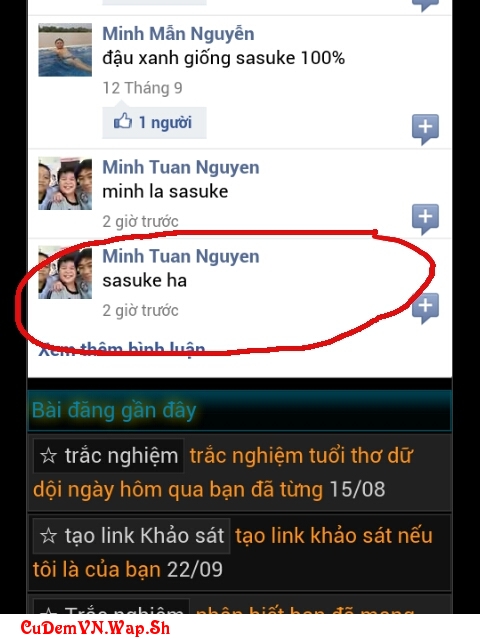
Sau khi cài đặt, bạn sẽ nhìn thấy ô comment ở trong bài viết.
nhưng khách bình luận vẫn không có thông báo vì bạn chưa mở chức năng công khai
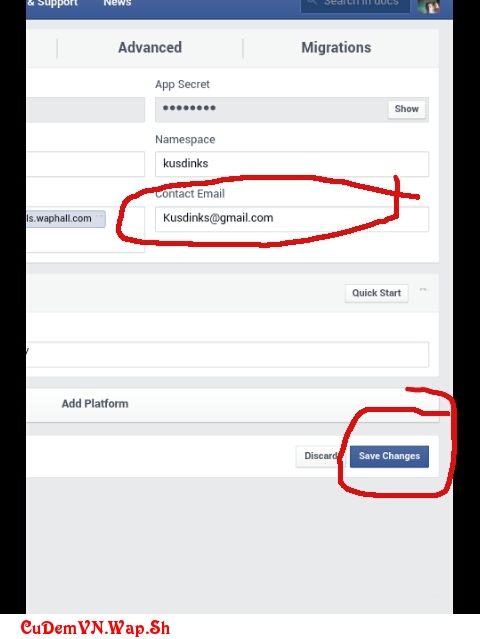
bạn click vào > setting
nhập email của bạn rồi > save changes (lưu thay đổi)
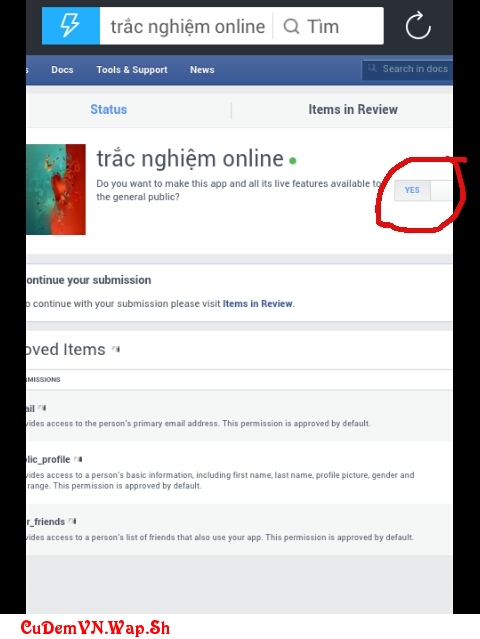
tiếp theo bạn vào >Status & Review
chọn dòng đầu tiên chuyển sang > yes
1 thông báo nổi sẽ xuất hiện, đại loại là nó bảo bạn có muốn chuyển sang chế độ công khai không, bạn bấm xác nhận là xong!
KIỂM DUYỆT BÌNH LUẬN FACEBOOK THÔNG QUA TÀI KHOẢN FACEBOOK
Nếu bạn muốn chỉ kiểm duyệt các bình luận này mà không cần thông báo khi có người gửi tin nhắn, bạn sẽ thêm đoạn mã sau vào thẻ mở head
<meta property="fb:admins" content="{FACEBOOK_USER_ID}"/>
<meta property="fb:app_id" content="{facebook_app_id}" />{FACEBOOK_USER_ID} là ID tài khoản facebook cá nhân của bạn đang sử dụng, set bao nhiêu admin thì đặt bấy nhiêu
{facebook_app_id} là id ứng dụng bạn đã tạo và đang sử dụng
#Vấn đề tiếp theo là gì ?
Làm sao biết được khi nào ai đó comment?
Cấp quyền cho ai đó làm mod quản lý comment?
Quản lý các nội dung comment này ở đâu?
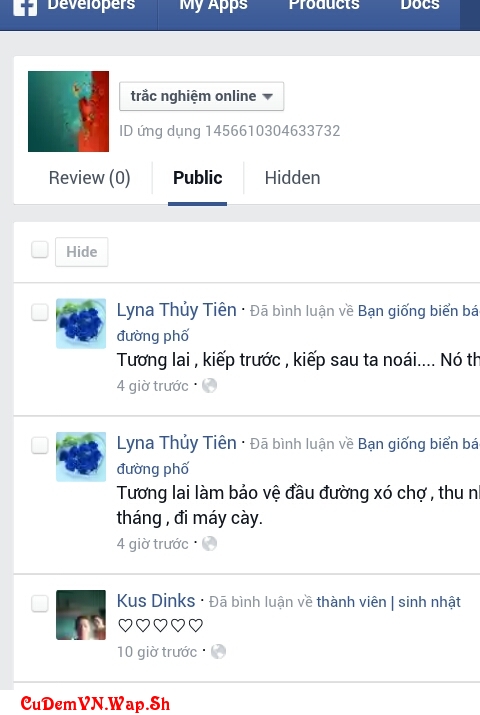
Quản lý các Facebook Comments
Truy cập:
Đây là nơi bạn quản lý các comment trên website. Bạn có thể ẩn comment, chặn các tài khoản mà bạn muốn,...
setting cài đặt quản lý chung
Khi ai đó bình luận trên website, các quản trị viên (Moderator) sẽ nhận được thông báo trên trang Facebook cá nhân của họ. Bạn có thể thêm / bớt quản trị viên bằng cách bấm vào Settings. Bạn có thể duyệt các bình luận của người dùng trên ô comment trên website.
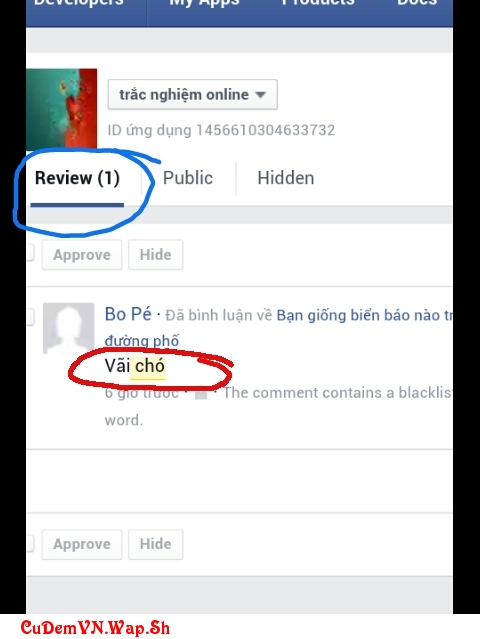
review: các bình luận cần xem xét nếu nội dung có chứa từ cấm
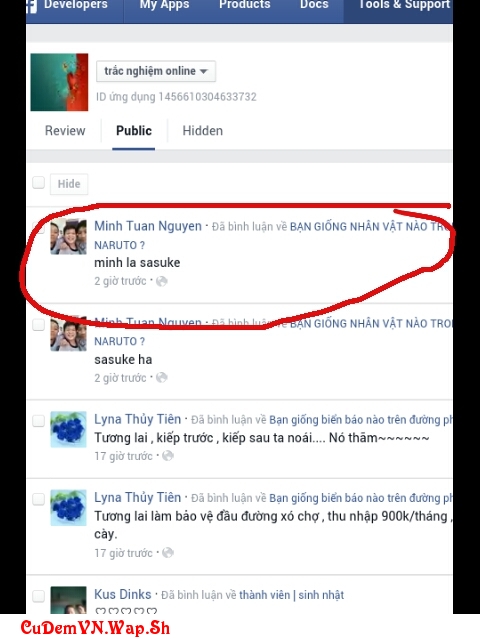
Public: liệt kê các bình luận được hiển thị trên website
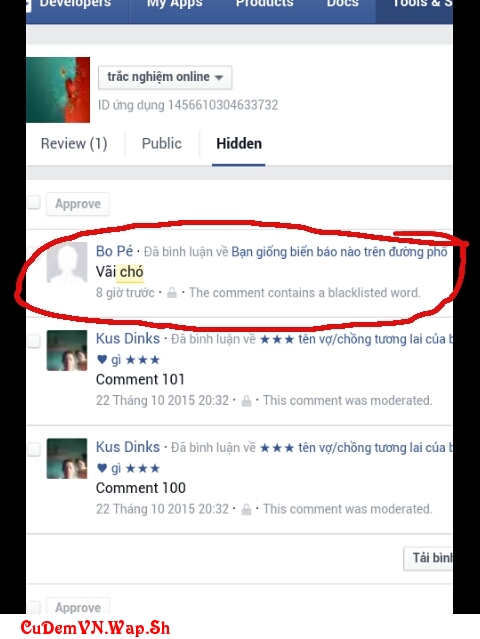
Hidden: các bình luận đã bị ẩn khỏi trang web (người bình luận và bạn của người bình luận vẫn thấy). Chỗ facebook bôi vàng là từ facebook đã lọc trong các từ cấm mà ta đã thiết lập
Trên là quá trình tích hợp Facebook quản lý Comment, có kiểm duyêt và thông báo mỗi khi có ai đó bình luận ở bất kỳ đâu trên Wapsite của bạn, bạn sẽ không phải tìm những bài viết được khách phản hồi. Bạn có toàn quyền “kiểm duyệt bình luận“, trên Website của mình.
Chúc các bạn thành công!
Nguồn:
Đánh giá: 4.5/ 5, 1329 bình chọn