CuDemVN.Wap.Sh
 |
Với tất cả các phát triển của CSS và CSS3 trong những năm gần đây, chúng ta đã đạt đến một điểm mà rất nhiều các kỹ thuật mã hóa cũ mà liên quan đến hình ảnh nền có thể được tạo ra hoàn toàn bằng các thuộc tính CSS. Trong hướng dẫn này, chúng ta sẽ xem xét việc tạo ra một loạt các liên kết điều hướng “breadcrumb link” trong một phong cách thiết kế phẳng mà không có sự cần thiết cho các “sliding doors background image”.
Tạo Style đẹp cho breadcrumb links với CSS3
Các liên kết breadcrumb chúng ta sẽ tạo được phong cách với hình dạng chữ V để ủng hộ ý tưởng nội dung khoan xuống. Trước đó một nền PNG hình ảnh sẽ được sử dụng để tạo ra hình dạng chữ V này, nhưng với sự giúp đỡ của các kỹ thuật không giới hạn thông minh tác dụng tương tự có thể được tạo ra hoàn toàn bằng thuộc tính của CSS3.
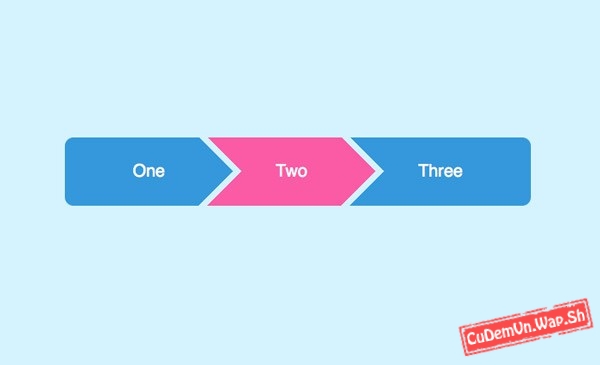
→demo:
<div id="crumbs">
<ul>
<li><a href="#">Breadcrumb</a></li>
</ul>
</div>
<ul>
<li><a href="#">Breadcrumb</a></li>
</ul>
</div>
Chúng ta sẽ bắt đầu bằng cách bổ sung các liên kết điều hướng breadcrumb là một danh sách có thứ tự. Mỗi liên kết breadcrumb sẽ xuất hiện với một <li> lồng nhau.
#crumbs li ul a {
display: block;
float: left;
height: 50px;
background: # 3498db;
text-align: center;
padding: 30px 40px 40px 0;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
display: block;
float: left;
height: 50px;
background: # 3498db;
text-align: center;
padding: 30px 40px 40px 0;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
Bạn đầu chúng ta tạo style CSS cho mỗi <li> là một hình chữ nhật đơn giản. Các văn bản được đặt ở giữa trong phạm vi không gian và tạo khoảng cách đều hai bên. Để xác định hoàn toàn được vị trí các yếu tố sau đó, position: relative; được thêm vào để các đối tượng có vị trí sẽ hiển thị liên quan đến yếu tố phụ này.
#crumbs ul li a:after {
content: "";
border-top: 40px solid red;
border-bottom: 40px solid red;
border-left: 40px solid blue;
position: absolute; right: -40px; top: 0;
}
content: "";
border-top: 40px solid red;
border-bottom: 40px solid red;
border-left: 40px solid blue;
position: absolute; right: -40px; top: 0;
}
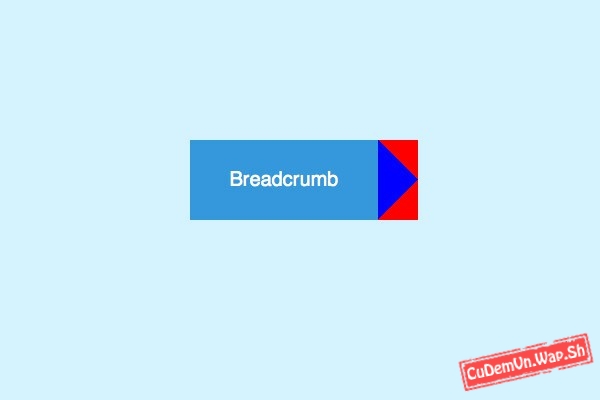
Bây giờ chúng ta sẽ tạo hiệu ứng chữ V trong CSS mà trước đây chỉ có thể tạo được với một hình ảnh nền. Sử dụng hậu tố :after chọn để tạo ra một yếu tố phụ mà có thể được theo kiểu lập riêng. Các hình tam giác được tạo ra thông qua việc sử dụng các thuộc tính CSS khác nhau, vì vậy khi bạn có thể thấy trong các bản demo ban đầu hình tam giác màu xanh duy nhất có thể được tạo ra bằng cách áp dụng các border trên và dưới để cắt sự chồng chéo. Phần đang có màu đỏ có thể làm transparent sẽ tạo ra một hình tam giác màu xanh duy nhất. Hiệu ứng border này sau đó được chuyển vào vị trí thông qua định vị tuyệt đối.
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #3498db;
border-bottom: 40px solid transparent;
border-left: 40px solid #3498db;
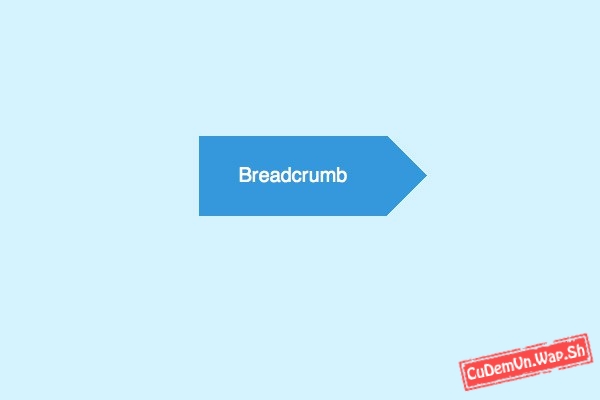
Các hiệu ứng border với các giá trị màu sắc chính xác sẽ tạo ra hình tam giác mong muốn mang đến cho các liên kết breadcrumb hình dạng phổ biến chevron.
#crumbs ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #d4f2ff;
position: absolute; left: 0; top: 0;
}
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #d4f2ff;
position: absolute; left: 0; top: 0;
}
Sử dụng các nguyên tắc cùng một hình dạng tam giác có thể được áp dụng cho phần bên trái của liên kết breadcrumb. Lần này các màu border được thiết lập như là nền tảng trang để che giấu các bộ phận của màu sắc liên kết nền màu xanh.
padding: 30px 40px 80px 0;
Thêm thuộc tính padding để đưa đoạn Text vào chính giữa.
<div id="crumbs">
<ul>
<li><a href="#1">One</a></li>
<li><a href="#2">Two</a></li>
<li><a href="#3">Three</a></li>
<li><a href="#4">Four</a></li>
<li><a href="#5">Five</a></li>
</ul>
</div>
<ul>
<li><a href="#1">One</a></li>
<li><a href="#2">Two</a></li>
<li><a href="#3">Three</a></li>
<li><a href="#4">Four</a></li>
<li><a href="#5">Five</a></li>
</ul>
</div>
#crumbs ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs ul li:first-child a:before {
display: none;
}
#crumbs ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs ul li:last-child a:after {
display: none;
}
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs ul li:first-child a:before {
display: none;
}
#crumbs ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs ul li:last-child a:after {
display: none;
}
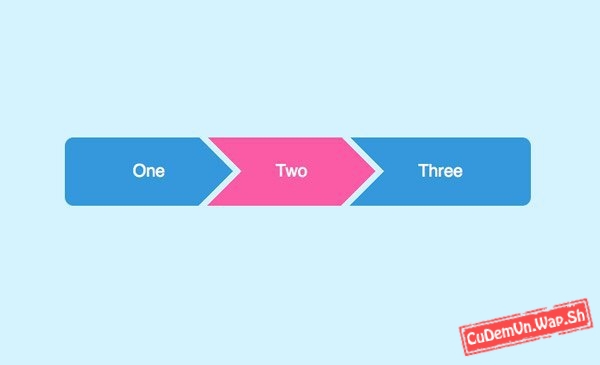
Danh sách điều hướng breadcrumb đầy đủ có thể được tạo theo kiểu bằng cách loại bỏ các hiệu ứng hình tam giác trên các mục đầu tiên và cuối cùng với sự giúp đỡ của :first-child và :last-child selectors, sau đó đưa ra các góc bo tròn tinh tế với border-radius.
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}
Tất cả những gì còn lại là để áp dụng một hiệu ứng hover cho các liên kết. Đừng quên thay đổi các border-left-color vào trạng thái hover của hiệu ứng tam giác này để liên kết toàn bộ breadcrumb thay đổi màu sắc.
Nguồn: MeLyWeb.Net
Đánh giá: 4.5/ 5, 1509 bình chọn