CuDemVN.Wap.Sh
 |
Chúng ta chắc chắn đã biết hiệu ứng loading là gì, ở bài trước mình có giới thiệu cách làm như thế nào để
![]() Tạo hiệu ứng “Loading” giống với Facebook
bằng CSS3, tiếp tục hôm nay mình sẽ chia sẻ cho các bạn một code hiệu ứng loading cực chuẩn chỉ với CSS3, không sử dụng một hình ảnh nào.
Tạo hiệu ứng “Loading” giống với Facebook
bằng CSS3, tiếp tục hôm nay mình sẽ chia sẻ cho các bạn một code hiệu ứng loading cực chuẩn chỉ với CSS3, không sử dụng một hình ảnh nào.
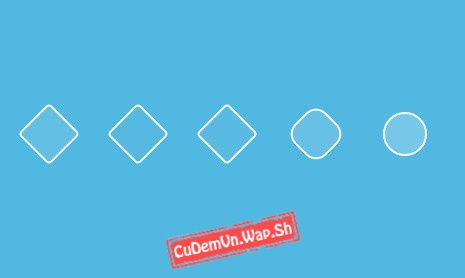
→Demo:
Đầu tiên chúng ta vẫn cần tạo cấu trúc bằng HTML trước, sau đó mới sử dụng CSS3:
<div class="container">
<div class="part"></div>
<div class="part"></div>
<div class="part"></div>
<div class="part"></div>
<div class="part"></div>
</div>
Đã có bố cục cơ bản bằng HTML, bây giờ chúng ta bắt đầu xây dựng bố cục cho nó với CSS, đầu tiên chúng ta sử dụng đoạn CSS dưới đây để định dạng cứng lại nội dung chúng ta cần hiển thị:
html {
height: 100%;
min-height: 100%;
}
body {
height: 100%;
background: #51b8e2;
}
.container {
width: 100%;
height: 100%;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}Tiếp tục, để có những hình khối giống như với demo, chúng ta cần sử dụng thuộc tính transform và thuộc tính border-radius của CSS3 để tạo ra nó:
.container .part {
width: 40px;
height: 40px;
margin-left: 45px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
background: #51b8e2;
border-radius: 4px;
border: 2px solid #fff;
-webkit-transition: background 100ms linear;
transition: background 100ms linear;
-webkit-animation: change 950ms linear infinite;
animation: change 950ms linear infinite;
}Và cuối cùng, muốn tạo ra hiệu ứng loading chuyển động chỉ với CSS, chúng ta sử dụng thuộc tính animation-delay và keyframes giống như ở bài trước:
.container .part:nth-child(1) {
-webkit-animation-delay: 100ms;
animation-delay: 100ms;
}
.container .part:nth-child(2) {
-webkit-animation-delay: 200ms;
animation-delay: 200ms;
}
.container .part:nth-child(3) {
-webkit-animation-delay: 300ms;
animation-delay: 300ms;
}
.container .part:nth-child(4) {
-webkit-animation-delay: 400ms;
animation-delay: 400ms;
}
.container .part:nth-child(5) {
-webkit-animation-delay: 500ms;
animation-delay: 500ms;
}
@-webkit-keyframes change {
0% {
border-radius: 4px;
}
17.5% {
border-radius: 4px;
}
50% {
border-radius: 100%;
background: rgba(255,255,255,0.4);
}
93.5% {
border-radius: 4px;
}
100% {
border-radius: 4px;
}
}
@keyframes change {
0% {
border-radius: 4px;
}
17.5% {
border-radius: 4px;
}
50% {
border-radius: 100%;
background: rgba(255,255,255,0.4);
}
93.5% {
border-radius: 4px;
}
100% {
border-radius: 4px;
}
}Như vậy, toàn bộ CSS3 chúng ta sử dụng để tạo hiệu ứng loading này bao gồm:
html {
height: 100%;
min-height: 100%;
}
body {
height: 100%;
background: #51b8e2;
}
.container {
width: 100%;
height: 100%;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.container .part {
width: 40px;
height: 40px;
margin-left: 45px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
background: #51b8e2;
border-radius: 4px;
border: 2px solid #fff;
-webkit-transition: background 100ms linear;
transition: background 100ms linear;
-webkit-animation: change 950ms linear infinite;
animation: change 950ms linear infinite;
}
.container .part:nth-child(1) {
-webkit-animation-delay: 100ms;
animation-delay: 100ms;
}
.container .part:nth-child(2) {
-webkit-animation-delay: 200ms;
animation-delay: 200ms;
}
.container .part:nth-child(3) {
-webkit-animation-delay: 300ms;
animation-delay: 300ms;
}
.container .part:nth-child(4) {
-webkit-animation-delay: 400ms;
animation-delay: 400ms;
}
.container .part:nth-child(5) {
-webkit-animation-delay: 500ms;
animation-delay: 500ms;
}
@-webkit-keyframes change {
0% {
border-radius: 4px;
}
17.5% {
border-radius: 4px;
}
50% {
border-radius: 100%;
background: rgba(255,255,255,0.4);
}
93.5% {
border-radius: 4px;
}
100% {
border-radius: 4px;
}
}
@keyframes change {
0% {
border-radius: 4px;
}
17.5% {
border-radius: 4px;
}
50% {
border-radius: 100%;
background: rgba(255,255,255,0.4);
}
93.5% {
border-radius: 4px;
}
100% {
border-radius: 4px;
}
}Ở trên là một hiệu ứng chuyển động sử dụng các thuộc tính có trong CSS3 tạo nên, hy vọng với ý tưởng này, các bạn sẽ có thể sáng tạo ra nhiều hiệu ứng độc đáo khác từ CSS3. Chúc các bạn thành công! Tiếp theo mình sẽ share hiệu ứng loading Window cũng hoàn toàn bằng CSS3 các bạn hãy chú í đón đọc nhé.
Nguồn: MeLyWeb.Net
Đánh giá: 4.5/ 5, 893 bình chọn