CuDemVN.Wap.Sh
 |
Hiện tại server Imgur.Com đang dẫn đầu trong upload ảnh và đang được các master sử dụng nhiều nhất để lưu trữ ảnh vĩnh viễn mà không lo tốn băng thông của hosting mình. Trước đây bạn phải dùng code PHP để sử dụng công cụ này, khá bất tiện với những bạn không dùng PHP. Hôm nay đã có phiên bản upload ảnh imgur bằng HTML5. Đây là một Plugin khá hay sử dụng HTML5 & jQuery để upload file lên server Imgur! 
Giới thiệu Plugin Upload Imgur
jQ Plugin: zzImgUr 1.6 - Upload ảnh lên ImgUr dùng HTML5
Tác giả: Zzbaivong
Nguồn: devs.forumvi.com
→demo:
Chức năng Plugin upload ảnh lên ImgUr dùng HTML5
1. Tải ảnh không giảm chất lượng nhờ dùng host ImgUr.
2. Không sử dụng PHP, chỉ dùng HTML5 và javascript, CSS để định dạng.
3. Sử dụng dễ dàng 7 định dạng BBcode mặc định, hoặc có thể tùy biến dữ liệu với 7 định dạng link.
4. Ảnh sau khi tải lên có thể cập nhật trực tiếp vào khung soạn thảo.
5. Có thể xóa ảnh, và loại bỏ dữ liệu trong khung soạn thảo dễ dàng.
6. Dễ dàng chuyển đổi 2 phương pháp tải ảnh thông dụng từ máy tính và từ liên kết.
7. Giao diện hiện đại với đầy đủ thông tin tiến trình tải ảnh.
8. Tự chuyển về giao diện mini khi chiều rộng hẹp hơn 220px.
9. Kiểm soát định dạng, các ảnh trùng lặp và giới hạn 10 ảnh tối đa mỗi lượt, giúp tiết kiệm băng thông (vì mỗi app đăng ký trên ImgUr bị giới hạn).
Hướng dẫn cài đặt và sử dụng Plugin:
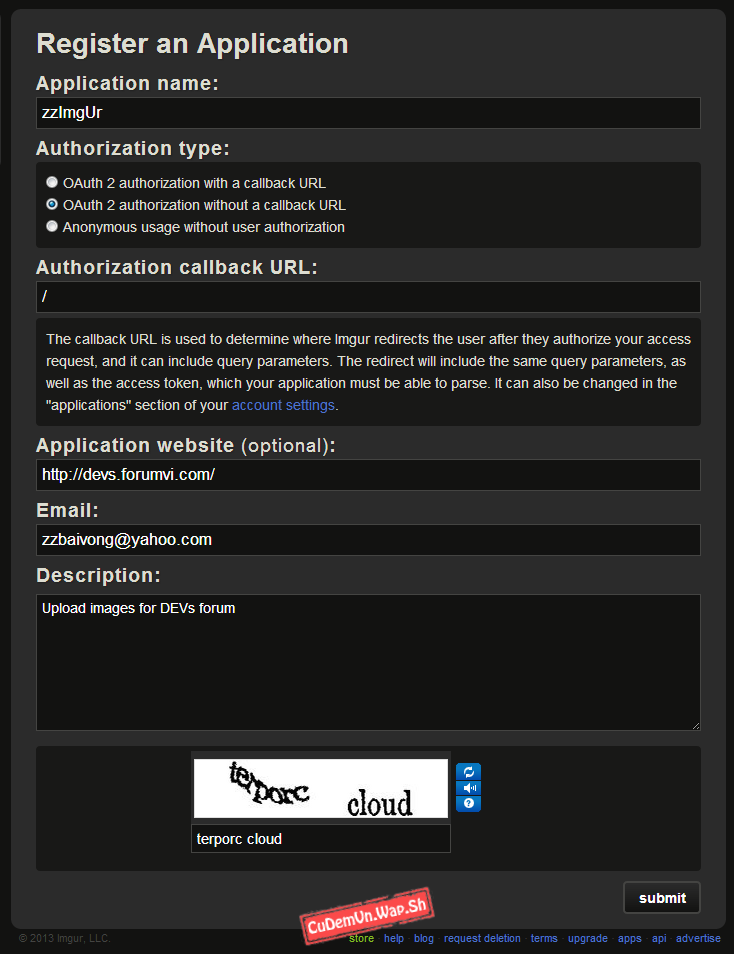
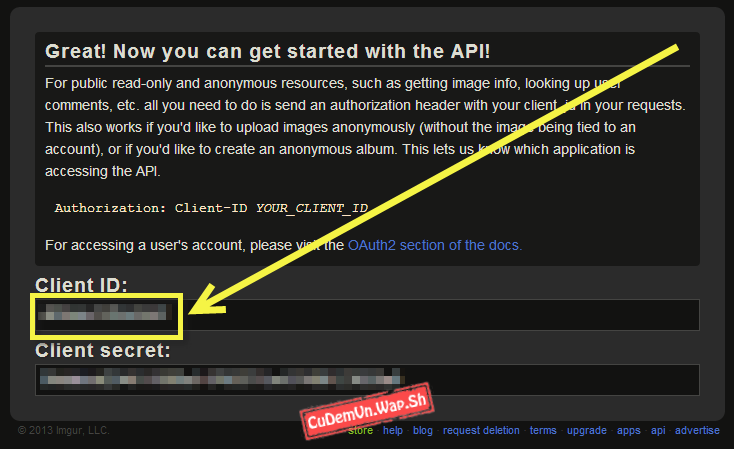
- Bước 1: Đăng ký Client ID tại
Tới đây bạn hãy sao chép Client ID để phục vụ cho bước tiếp theo!
- Bước 2: Download Plugin

- Bước 3: Với Client ID bạn đã lấy được ở
cliendID: "71ae7b89253621e"
sửa 71ae7b89253621e thành Client ID của bạn.
Nếu bạn không thể upload 2 file ngang hàng nhau thì vẫn trong imgur-upload.php bạn tìm:
<script type="text/javascript" src="zzImgUr.min.js"></script>
và sửa zzImgUr.min.js thành đường dẫn tới file zzImgUr.min.js
Ví dụ:
<script type="text/javascript" src="http://cudemvn.wap.sh/demo/zzImgUr.min.js"></script>
Các bước Cài đặt đã hoàn tất và giờ bạn có thể upload ảnh lên Imgur mọi nơi mà không cần phải có một wap PHP rồi nhé!
Bạn cũng có thể tùy chỉnh giới hạn số lượng ảnh tải lên trong một lượt, tùy biến định dạng ảnh, BBcode
Chúc các bạn thành công!
Nguồn: Zzbaivong - devs.forumvi.com
Đánh giá: 4.5/ 5, 1537 bình chọn