CuDemVN.Wap.Sh
Share code Trình phát nhạc theo Playlist và Trình phát video hỗ trợ cả link Drive Google giao diện cực đẹp cho Wap và Web
 |
Update
Video Player v1.1 hỗ trợ chạy link drive cho bạn nào ngại đổi sang link direct, post link ngay trên trang không cần edit link trong code nữa. Tuy nhuên bạn bắt buộc phải chạy code trên nền PHP nhé (index.php)
Ngoài trình phát nhạc, video, tạo playlist có trả phí của nước ngoài
![]() jwplayer 6.12.4950
đã được share miễn phí tại Cú Đêm Việt Nam thì để tạo ra
jwplayer 6.12.4950
đã được share miễn phí tại Cú Đêm Việt Nam thì để tạo ra
![]() trình phát nhạc
hay
trình phát nhạc
hay
![]() trình phát video
HTML5 được các wapmaster ứng dụng tối đa do tính tiện lợi và được hỗ trợ trên nhiều trình duyệt. Trước đây mình đã chia sẻ cho các bạn
trình phát video
HTML5 được các wapmaster ứng dụng tối đa do tính tiện lợi và được hỗ trợ trên nhiều trình duyệt. Trước đây mình đã chia sẻ cho các bạn
![]() code phát nhạc nhaccuatui mod đẹp
hôm nay mình sẽ tiếp tục share thêm code phát nhạc theo playlist khá hay và được mod rất đẹp cho Wap và Web của bạn!
code phát nhạc nhaccuatui mod đẹp
hôm nay mình sẽ tiếp tục share thêm code phát nhạc theo playlist khá hay và được mod rất đẹp cho Wap và Web của bạn! 
Mp3 Player và Video Player đơn giản sử dụng HTML5 + JS. Code này hỗ trợ hầu hết các trình duyệt máy tính và điện thoại đều play được (có hỗ trợ link Drive Google). Tốc độ play do tốc độ máy chủ của bạn nhé!
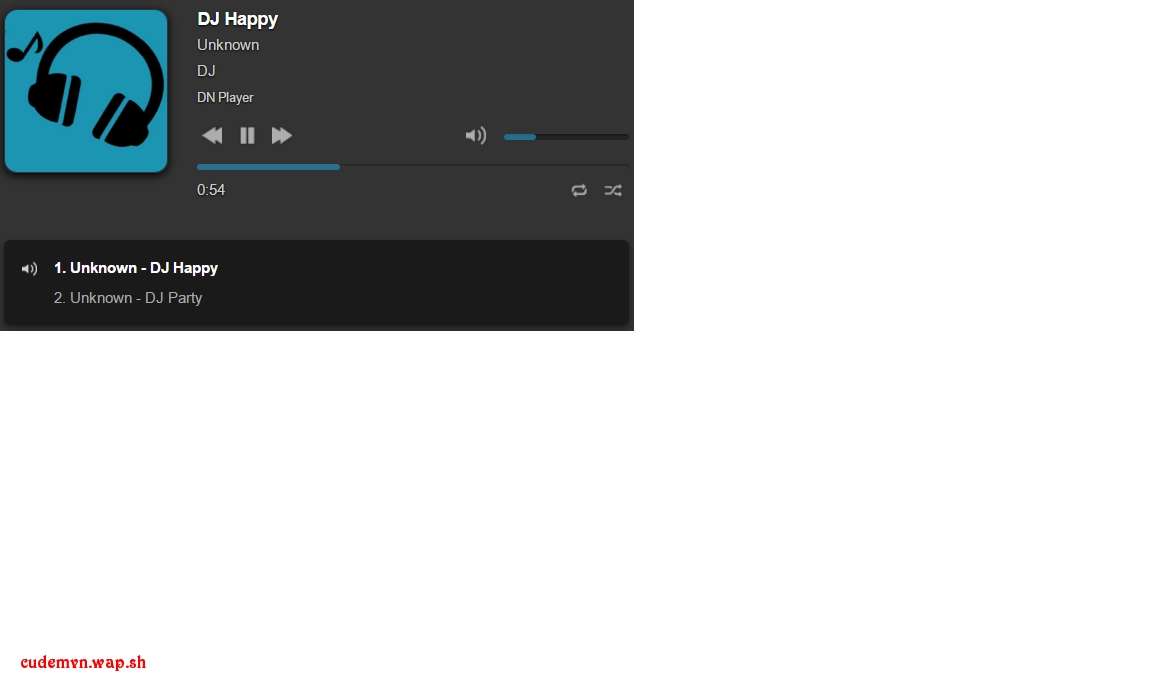
→demo trình phát nhạc:
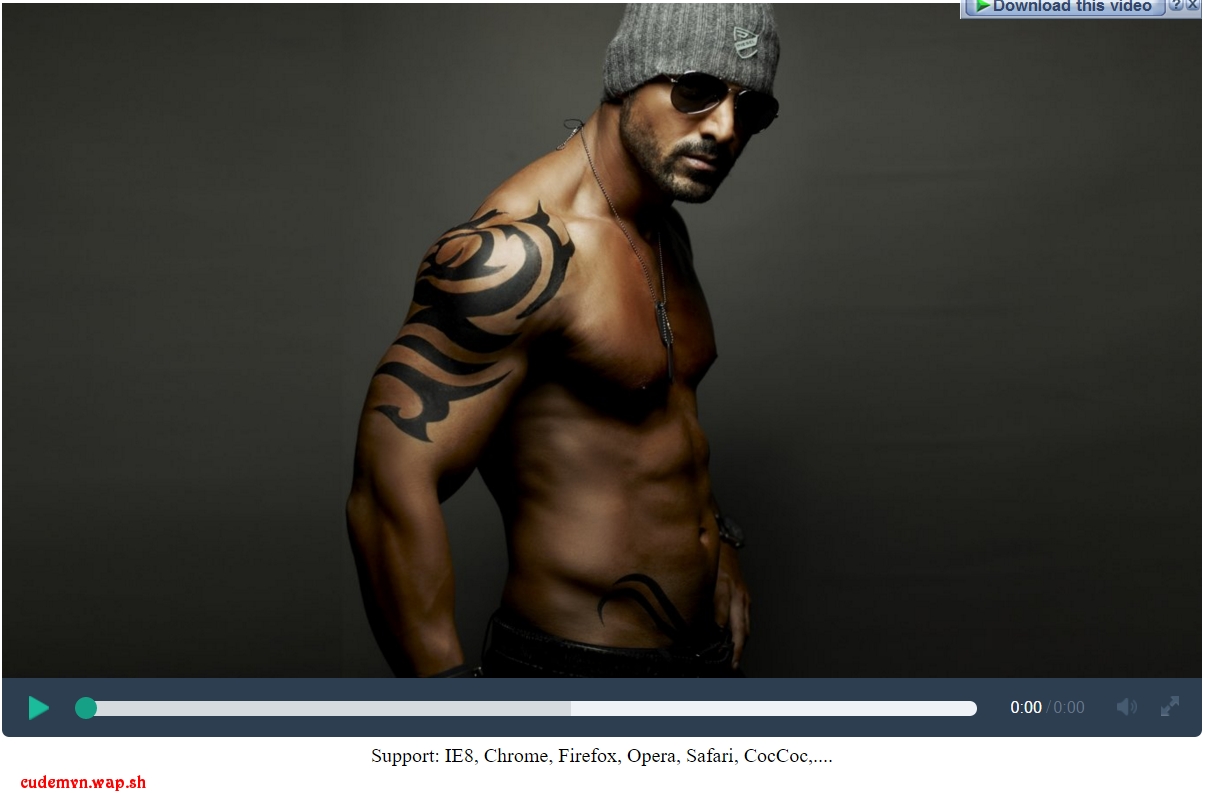
→demo trình phát video:
Hướng dẫn Sử dụng Code Audio Player và Video Player
- Với Audio player bạn hãy download file
- Với Video player bạn download file
Lưu ý Thẻ HTML5 <video> hỗ trợ nhiều dạng URL các bạn có thể áp dụng với nhiều mục đích khác nhau
Chúc các bạn thành công!