CuDemVN.Wap.Sh
 |
Là một WapMaster bạn đã từng nghĩ sẽ khẳng định bản thân trên cộng đồng mạng chưa? Hay bạn muốn cho bạn bè và những người xung quanh biết về bản thân mình, hiểu được tính cách và quan điểm sống của mình qua những câu từ, dòng chữ. code trang cá nhân của Admin KiNiem.Org sẽ giúp bạn làm điều này, bạn có thể hoàn toàn tạo ra một trang Wap/Web giới thiệu về bản thân mình, về tiểu sử, nghề nghiệp chẳng hạn! 
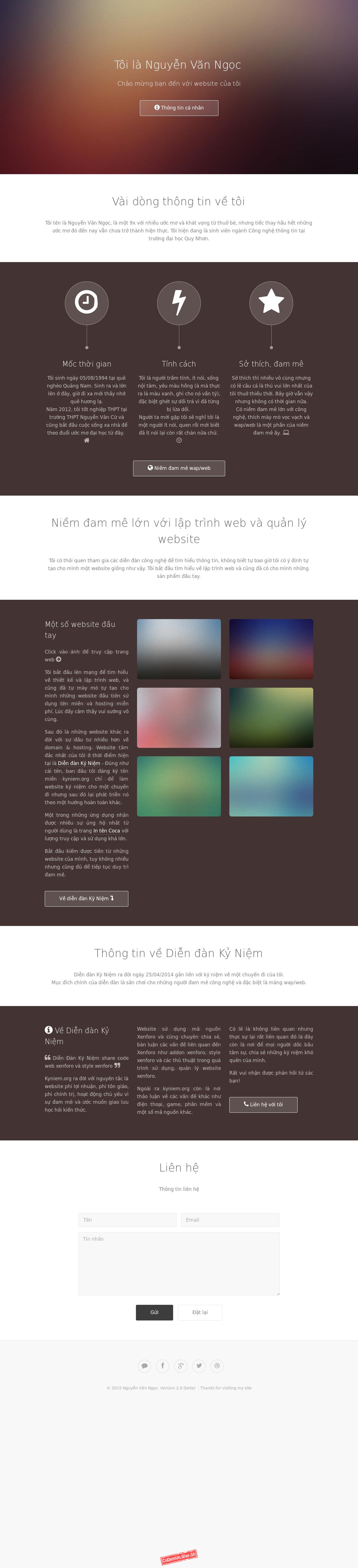
Code Web trang cá nhân tuyệt đẹp, sử dụng HTML kết hợp với CSS và jQuery khiến cho trang trở nên linh hoạt, mọi thao tác thay đổi trên màn hình đều rất mượt mà!
→demo:
Hình ảnh trên là giao diện Web của code web cá nhân này, thường thấy các code trước đây chỉ tập trung vào giao diện Web mà bỏ qua đi giao diện Touch. Code này đã khắc phục được điều đó. Với công nghệ responsive đã biến giao diện 3 cột trên PC trở thành giao diện một cột vừa vặn trên màn hình các dòng điện thoại thông minh. Kết hợp với font awesome và những bức ảnh background mờ ảo khiến cho trang cá nhân của bạn thật bắt mắt. Bạn có thể trải nghiệm những gì mình giới thiệu thông qua demo mà Cú Đêm Việt Nam đã cung cấp nhé!

Hướng dẫn Sử dụng code HTML trang giới thiệu bản thân cực đẹp
- Trước hết các bạn download
- Vì code chỉ sử dụng HTML làm chủ đạo nên bạn có thể sử dụng nó trên nhiều nền tảng wapbuilder khác nhau.
Đối với hosting, bạn hãy up file zip lên host, sau đó giải nén ra và chạy đường dẫn tới file index.html là đã hoàn thành rồi
Riêng đối với Xtgem, bạn hãy unzip và up từng file lên Wap mình, hoặc cũng có thể sử dụng
Các bạn có thể ngâm cứu thêm để làm phần liên hệ nếu sử dụng PHP nhé. Và mình khuyến khích các bạn học hỏi code chứ đừng mang y hệt code này ra, vì đây là trang giới thiệu bản thân nhưng chính bản thân bạn đâu có viết được trang này!
Hy vọng bài viết này sẽ có ích với các bạn muốn khẳng định bản thân mình với cộng đồng. Chúc các bạn thành công!
Source code: Nguyễn Văn Ngọc - KyNiem.Org
Chia sẻ bởi Ging - Diễn đàn MeFun.Vn
Chia sẻ bởi Ging - Diễn đàn MeFun.Vn
↓ Tập tin Đính kèm ↓
Đánh giá: 4.5/ 5, 6752 bình chọn