CuDemVN.Wap.Sh
 |
Chắc hẳn các bạn cũng không lạ lẫm gì với hiệu ứng tooltip phải không? Về cơ bản là khi các bạn di chuột vào phần tử có tooltip như text, link thì sẽ hiện ra hiệu ứng. Hôm nay Cú Đêm Việt Nam xin chia sẻ với các bạn code jQuery tooltip cực đẹp có rất nhiều kiểu hiệu ứng khác nhau. Rất thú vị và thẩm mỹ cho web phải không nào?
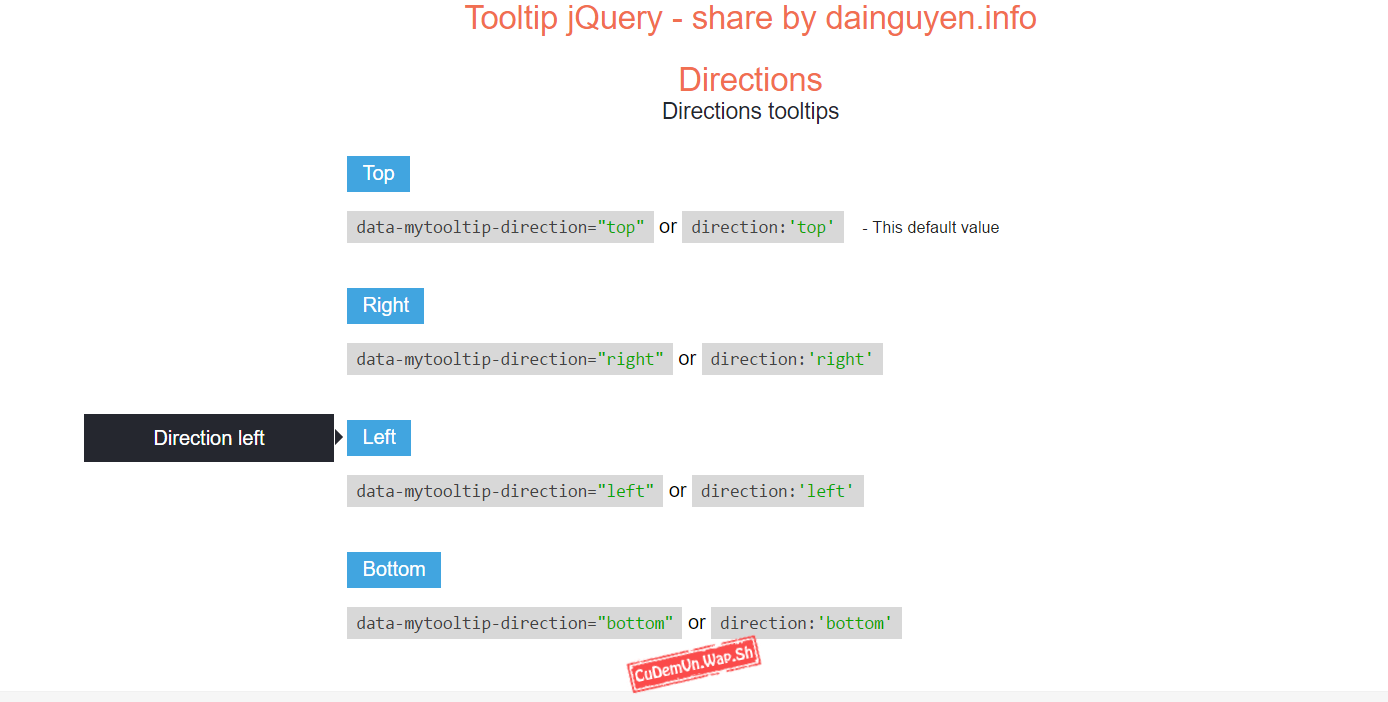
~demo:
Nguồn: DaiNguyen.Info
↓ Tập tin Đính kèm ↓
Đánh giá: 4.5/ 5, 922 bình chọn