CuDemVN.Wap.Sh
 |
Khái niệm về padding và margin
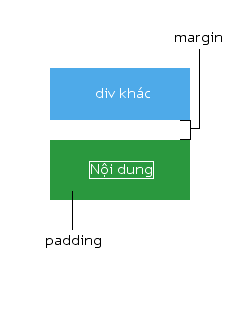
- padding: là thuộc tính thêm vào khoảng không cho thành phần nằm bên trong. Như trong hình ở trên phần bên trong viền trắng đc gọi là "thành phần nằm bên trong" còn phần màu xanh lá từ viền trắng trở ra là padding, nói nôm na dễ hiểu là 1 div là 1 quả nhãn, trong đó hạt nhãn là thành phần nằm bên trong, thịt quả nhãn là padding và vỏ quản nhãn là border (phần viền, cái này mình sẽ có 1 bài hướng dẫn riêng)
- margin: là thuộc tính căn lề cho thành phần (1 div) nói nôm na là nó xác định khoảng các từ div này tới div theo cả 4 phía cũng giống như khoảng các từ quả nhãn này tới quả nhãn khác trong 1 bọc nhãn (bọc nhãn tượng trưng cho trang web của bạn).
Cách khai báo trong CSS:
- padding: {padding: giá trị của 4 cạnh}
- margin: {margin: giá trị của 4 cạnh}
ở đây giá trị của 4 cạnh là độ dày của margin và padding tính theo từng cạnh, chúng ta có rất nhiều các viết nhưng các bạn chỉ cần nhớ 3 cách viết này (thay A bằng số tự nhiên từ âm vô cùng tới dương vô cùng):
- Cách 1: Apx (phía trên, phía dưới, bên trái, bên phải) áp dụng cho cả 4 cạnh.
VD: body{margin: 5px; padding: 2px}
- Cách 2: Apx Apx (trên-dưới, trái-phải) giá trị đầu sẽ áp dụng cho cạnh trên và cạnh dưới, giá trị thứ hai áp dụng cho cạnh phải và trái
VD: body{margin: 5px 7px; padding: 2px 5px}
- Cách 3: Apx Apx Apx Apx áp dụng theo thứ tự (trên, phải, dưới, trái)
VD: body{margin: 5px 2px 2px 5px; padding: 2px 3px 5px 4px}
Lưu ý là thuộc tính padding và margin không bắt buộc trong CSS nhưng nên khai báo margin trong CSS vì đã số trình hiện nay sẽ tự đặt ra 1 giá trị margin (tùy theo trình duyệt) nếu bạn ko khai báo margin.
Hi vọng bài viết này sẽ giúp ích cho các bạn!
Nguồn: DuyPobby
Đánh giá: 4.5/ 5, 437 bình chọn