CuDemVN.Wap.Sh
 |
Thời gian qua có 1 số anh em xin giao diện này của mình để tích hợp vào Xtgem hoặc 1 số loại mã nguồn khác . Vậy nên hôm nay mình sẽ hướng dẫn các bạn tạo giao diện web 2 cột bằng bootstrap...
→demo:
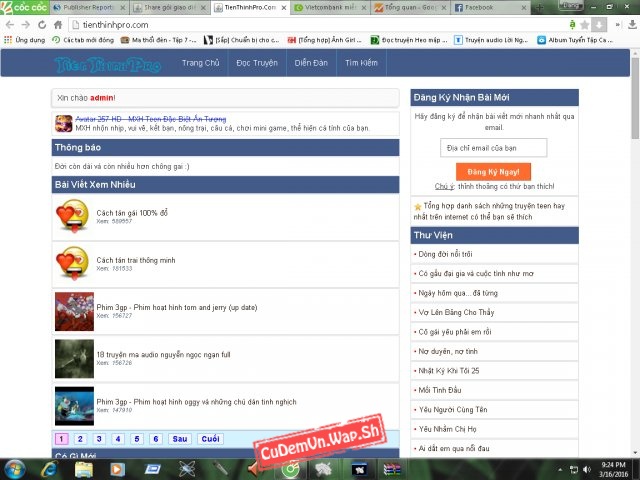
Một vài hình ảnh về gói giao diện này, đầu tiên là giao diện web 2 cột khi duyệt bằng máy tính hoặc máy tính bảng.
Khi vào bằng điện thoại hoặc thu nhỏ cửa sổ trình duyệt trên máy tính sẽ có giao diện 1 cột.
Khi nhấn vào nút trên đầu web sẽ tự giàn trải ra các link trên đầu web...
Vậy chúng ta hiểu gói giao diện này chủ yếu để tự động tạo giao diện 2 cột, 3 cột khi màn hình rộng và tự thu về 1 cột khi màn hình hẹp, xem demo để hiểu hơn. Và sau đây là cách làm...
Hướng dẫn tạo giao diện Web 2 cột với bootstrap
- Bước 1: Tải gói giao diện
- Bước 2: Thêm thẻ khai báo code CSS này vào phần đầu web site, tốt nhất là trong cặp thẻ head.. Thay domain.com thành tên web bạn.
<link href="http://domain.com/bootstrap/style.css" rel="stylesheet" type="text/css"/>
<link href="http://domain.com/bootstrap/bootstrap.css" rel="stylesheet" type="text/css"/>
- Bước 3: Thêm code javascript này vào cuối web site... Thay domain.com thành tên web bạn.
<script src="http://domain.com/bootstrap/jquery.min.js"></script>
<script src="http://domain.com/bootstrap/bootstrap.min.js"></script>
- Bước 4: Thêm code HTML này để tạo phần đầu web và nút ấn...
<div id="wrapper">
<div id="header">
<nav class="navbar navbar-default topmenu">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><a href="/" title="Tiêu đề trang web"><img src="Link logo" alt="miêu tả logo"></a></span>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="Link trang chủ" title="Trang chủ">Trang Chủ</a></li>
<li><a href="Link số 1" title="Tiêu đề link số 1">Tên link số 1</a></li>
<li><a href="Link số 2" title="Tiêu đề link số 2">Tên link số 2</a></li>
<li><a href="Link số 3" title="Tiêu đề link số 3">Tên link số 3</a></li>
<li><a href="Link số 4" title="Tiêu đề link số 4">Tên link số 4</a></li>
</ul>
</div>
</div>
</nav>
</div>
Thêm code sau vào đầu nơi muốn cột lớn bên trái
<div class="container">
<div class="row">
<div class="main col-xs-12 col-md-8">
Dùng code sau để kết thúc phần cột lớn bên trái và tạo cột nhỏ bên phải.
</div>
<div class="sidebar col-xs-12 col-md-4">
Dùng các thẻ div kết thúc sau để kết thúc cả 2 cột và tạo 1 khoảng trống xuống cuối footer cho đẹp.
</div></div></div><p></p>
Dùng code sau để tạo phần copyright cuối web.
<div class="footer" align="center">
<a href="link trang chủ">Trang chủ</a><br/>Creat by <a href="Link">Tên bạn</a>™<br/>
</div>
Như vậy là xong, tuy nhiên có 1 số chú ý sau:
1. Trước hết các bạn phải kiểm tra xem CSS mình đang dùng có trùng class nào với css trong bootstrap không để tránh xung đột...
2. Trong gói giao diện này vẫn giữ màu sắc vốn có của web bạn, nếu bạn muốn phần đầu và cuối có màu theo ý bạn thì vào sửa lại file style.css...
3. Gói giao diện này thực tế có thể tạo web tới 4 cột, 5 cột... tuy nhiên nếu các bạn chưa thạo bố cục thì không nên dùng code chia quá nhiều cột như vậy nhìn sẽ rất chuối...
Như vậy mình đã hướng dẫn full phần tạo giao diện 2 cột rồi, tuy nhiên các màu sắc ở các class web mình khác web bạn nên mình không cho CSS web mình vào gói giao diện này vì dễ xung đột với CSS web bạn, thứ 2 là thêm nặng.
Mình không thích đụng hàng với ai nên không mong ai copy y hệt CSS web mình, mong rằng các bạn sẽ tự tạo ra phong cách riêng cho mình
Chúc các bạn thành công!
Nguồn: Đặng Tiến Thịnh - Forum.TienThinhPro.Com
↓ Tập tin Đính kèm ↓
Đánh giá: 4.5/ 5, 1434 bình chọn