CuDemVN.Wap.Sh
 |
Trong quá trình thiết kế web liệu bạn đã nghe tới trình soạn thảo văn bản CKEDITOR hay chưa?? ckeditor từ lâu đã được biết đến là một trình soạn thảo văn bản HTML sẵn sàng cho sử dụng được thiết kế để đơn giản hóa việc tạo ra nội dung web. Đó là một trình soạn thảo WYSIWYG mang lại các tính năng xử lý văn bản phổ biến trực tiếp đến trang web của bạn.
Ngày hôm nay tôi chia sẻ với bạn điều gì về CKEditor:
Mình xin điểm qua ưu điểm:
- Copy dán nội dung dễ dàng.
- Chỉnh sửa như word.
- Post bài nhanh hơn.
- Nhiều bạn ít kiến thức HTML - CSS thiết kế 1 bài viết thì nó rất hữu dụng.
Hướng dẫn cài đặt trình soạn thảo văn bản CKEditor vào Website:
- Bước 1: Dán code sau vào trong cặp thẻ head. (1 trong 2 code dưới)
+ Bản rút gọn:
<script src="//cdn.ckeditor.com/4.5.11/standard/ckeditor.js"></script>
+ Hoặc bản Full:
<script src="//cdn.ckeditor.com/4.5.11/full/ckeditor.js"></script>
Bạn có thể truy cập
- Bước 2: Trong tool post của bạn chắc sẽ có một ô textarea để viết nội dung.
Hãy thêm id="md_edit" vào nó.
Ví dụ:
<textarea name="xxx" id="md_edit"></textarea>
- Bước 3: Bạn hãy dán code này dưới trang web (dưới ô textarea là được):
<script>CKEDITOR.replace('new_posts');</script>Hoàn tất. Bây giờ việc posts bài chỉ cần copy -> paste, mọi hình ảnh, table, hr, .... đều được hiển thị trực quan.
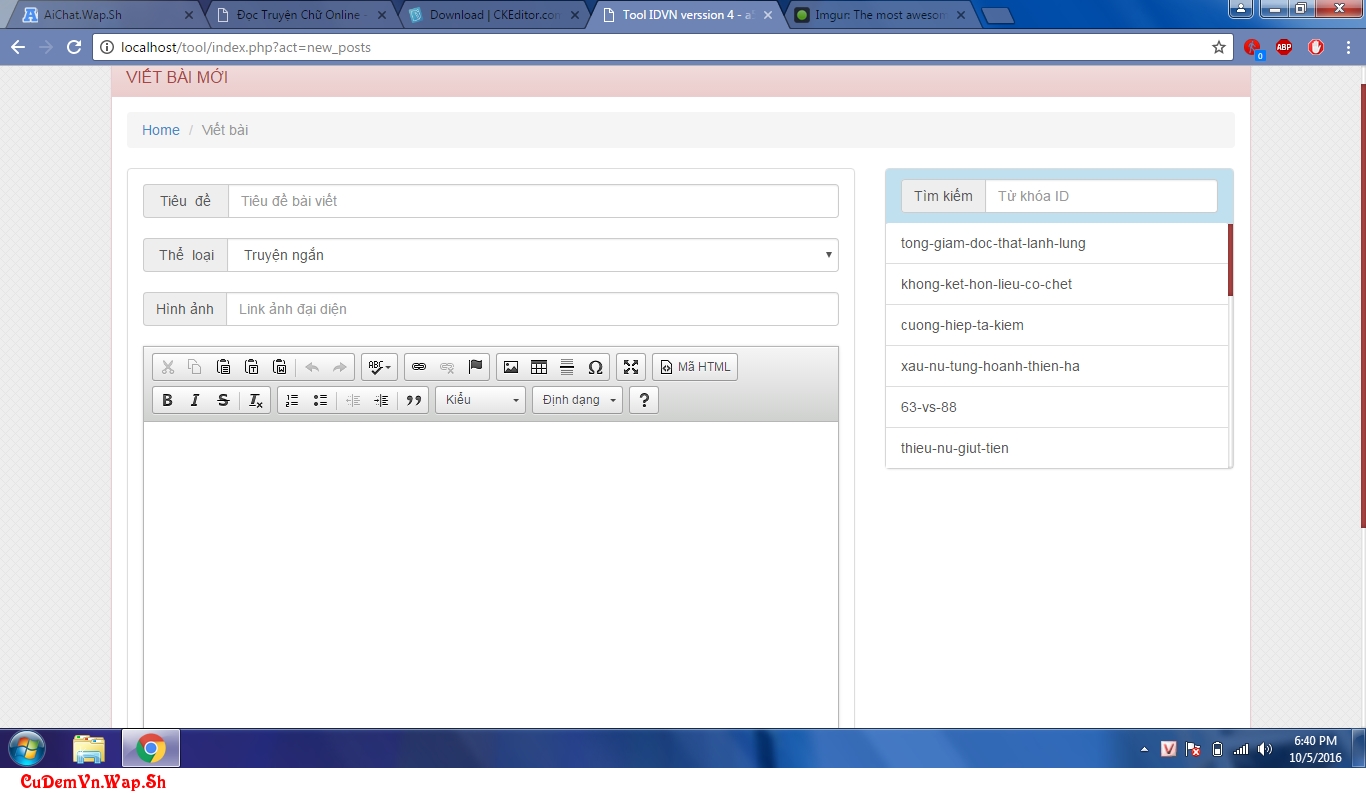
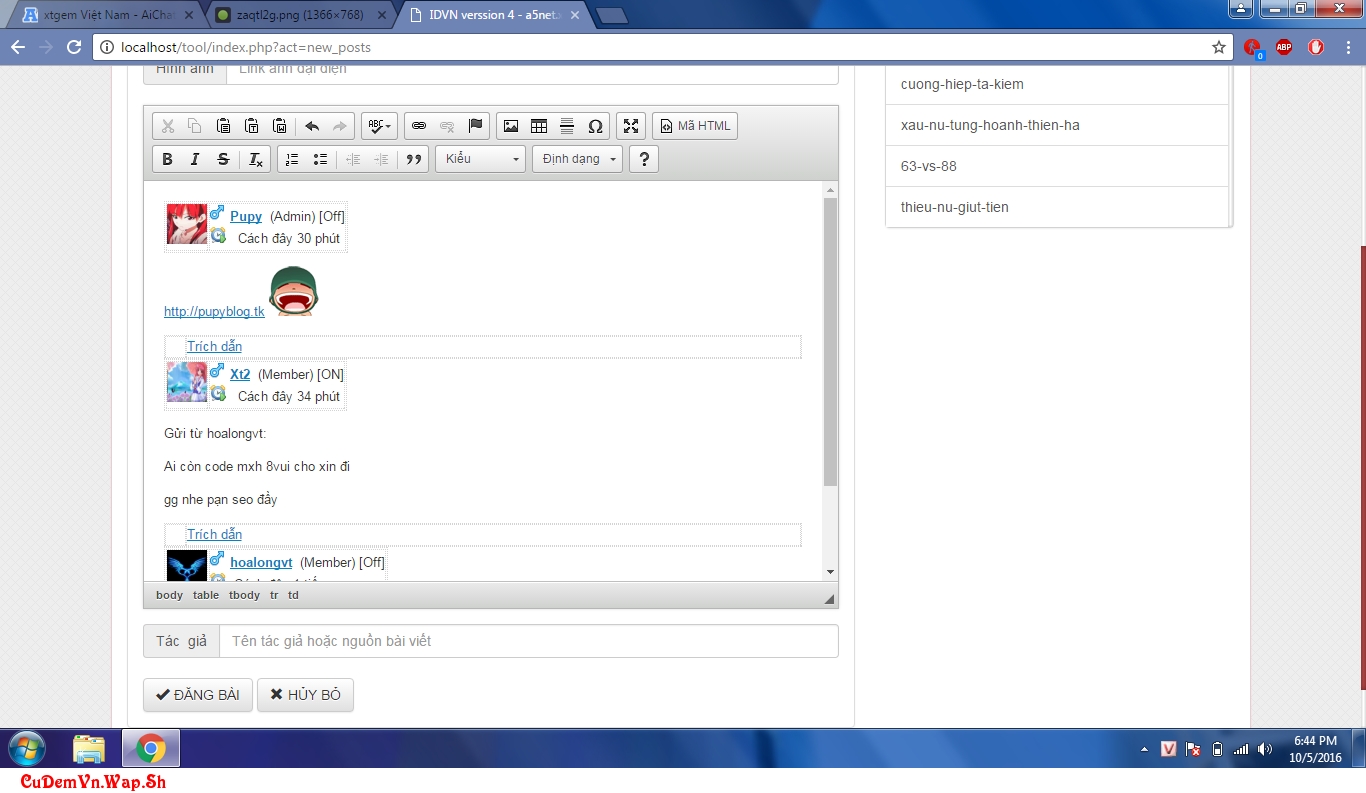
Demo ảnh:
Chúc các bạn thành công và có thể dễ dàng viết bài cho website của mình hơn với trình soạn thảo ckeditor này..
Nguồn: mrducz95 - AiChat.Wap.Sh
Đánh giá: 4.5/ 5, 1788 bình chọn